Theo sự phát triển của công nghệ, thì các doanh nghiệp cũng dần tìm kiếm các giải pháp cải thiện hệ thống công nghệ thông tin của mình để theo kịp đà phát triển của thế giới, trong đó có cả cải thiện thiết kế website nhằm thu hút nhiều đối tượng khách hàng tiềm năng, tăng hình ảnh chuyên nghiệp cho thương hiệu. Vậy bạn có đang tự hỏi xu hướng thiết kế web năm nay là gì không? Hãy cùng Design Interviews tìm hiểu những xu hướng thiết kế web của năm 2020 nhé!
Top xu hướng thiết kế web dẫn đầu năm 2020
Chế độ tối
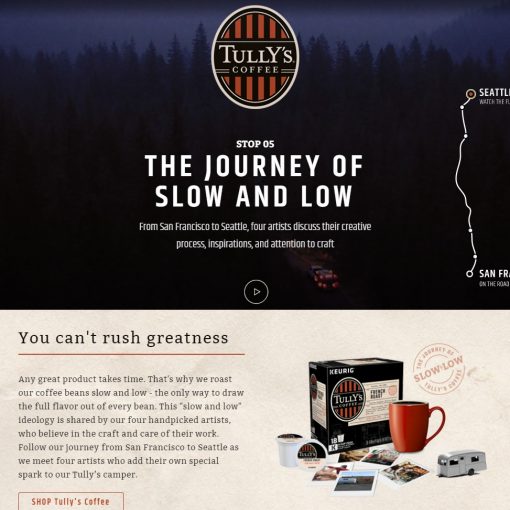
Chắc hẳn gần đây những người thường xuyên cập nhật về công nghệ đều thấy các ứng dụng nổi tiếng như Facebook, Instagram, Youtube… đều cho tùy chọn “nhuộm đen” toàn giao diện, hay chính xác đó là chế độ Dark Mode. Đây là một tính năng của ứng dụng/hệ điều hành, cho phép người dùng thay đổi màu nền hiển thị sang màu màu tối (đen, xanh thẫm, xanh đen, xám…), thay cho màu trắng/sáng thường thấy. Lý do cho sự lên ngôi của chế độ “Dark Mode” đó chính là nó có tác động tích cực đến thị lực người dùng. Ngoài ra, khi ở chế độ “Dark Mode”, thiết bị cũng sử dụng ít năng lượng hơn, góp phần tối ưu hóa hiệu quả sử dụng pin và độ bền của thiết bị tăng đáng kể (đặc biệt những ai truy cập web công ty trên các thiết bị di động). Do đó, các nhà thiết kế website sẽ nắm bắt điểm này để cho ra các giao diện website có màu tối hoặc chỉ sử dụng bộ đôi màu sáng đen trắng, vừa ảnh hưởng tích cực đến người dùng vừa dễ dàng trong việc phối màu sắc giao diện.

Áp dụng AI
Xu hướng trí thông minh nhân tạo (Artificial intelligence -AI) đã nổi lên những năm gần đây nhưng nó luôn là chủ đề hot, đặc biệt vào năm 2020, khi dự đoán công nghệ này sẽ được áp dụng rộng rãi trong kinh doanh nhằm tăng hiệu quả phục vụ khách hàng đồng thời tối ưu hóa lực lượng nhân sự, giảm thiểu sai sót. Dù việc ứng dụng AI vào thiết kế website không thật sự nổi bật như chế tạo chiếc oto không người lái, trò chơi thực tế ảo, robot trợ lý… nhưng nó cũng có ảnh hưởng đáng kể. Điều đó thể hiện thông qua công cụ tự động thu thập và phân tích dữ liệu người dùng khi sử dụng sản phẩm thương hiệu hoặc trải nghiệm kỹ thuật số. Ngoài ra, chatbot cũng là một phát minh sáng giá từ công nghệ AI mà người ta đang dần cải tiến nó để đem lại sự tương tác cao với khách hàng mọi lúc mọi nơi, và cảm giác như đang trò chuyện với nhân viên tư vấn của công ty. Ngoài ra, các nhà phát triển web cũng đang cố gắng cải thiện trải nghiệm người dùng bằng cách cá nhân hóa hoạt động và hiển thị các màu sắc, hình ảnh, tính năng khác nhau tùy thuộc vào từng cá nhân sử dụng.

Responsive website
Đã qua rồi sử dụng PC để lướt Internet, ngày nay người Việt Nam chủ yếu dùng smartphone. Theo báo cáo Vietnam Digital Advertising 2019 do Adsota phát hành, có đến 70% tổng số người dùng ưu tiên sử dụng smartphone để tham gia và thế giới trực tuyến, 59% người dùng sử dụng tra cứu thông tin sản phẩm và 53% sử dụng để mua hàng. Do đó, để có thể tạo ưu thế đối với phần lớn đối tượng khách hàng sử dụng smartphone cho mục đích truy cập Ineternet, các doanh nghiệp đã chọn responsive web thay cho adaptive web như truyền thống. Responsive Web Design (RWD) là thuật ngữ ám dùng để chỉ cách thiết kế trang web hiển thị tương thích tùy theo kích thước thiết bị mà người dùng sử dụng để truy cập, tức là bố cục trang web sẽ tự đáp ứng theo hành vi người dùng và môi trường hiển thị mà không cần phải thiết kế hai giao diện riêng biệt. Xu hướng này đáp ứng được nhu cầu thực tế hiện nay: sử dụng các thiết bị di động để truy cập Internet, đồng thời mức độ thân thiện của website đối với Google vì từ năm 2015, Google Search ưu tiên hiển thị các trang web có giao diện Responsive Web Design, đồng thời giúp cho việc quản trị hay bảo trì website dễ dàng hơn vì chỉ quản lý trên một mã nguồn duy nhất nhưng đa giao diện.

Tích hợp ảnh động
Hình ảnh động (hay còn gọi là animations) là một xu hướng rất tiêu biểu trong năm 2019 và dự đoán trong năm 2020 nó sẽ tiếp tục được yêu thích nhờ vào chỉ qua một cú nhấp mà website trở nên sống động và khác biệt hơn nhờ các hiệu ứng animations. Đặc biệt khi người dùng dần yêu thích các giao diện trực quan, hình ảnh động hơn là hình ảnh và văn bản tĩnh thông thường, nhiều trang web đang tìm cách lồng ghép animations để khiến người dùng cảm thấy thú vị, sống động hơn. Tuy nhiên hiệu ứng animations sẽ đòi hỏi khâu coding phải thật sự chắc tay đồng thời website có dung lượng, băng thông và tốc độ tải lớn vì chúng thường có dung lượng nặng gấp mấy lần hình ảnh thông thường. Để có thể thực hiện xu hướng này, doanh nghiệp đó đòi hỏi phải có đội ngũ thiết kế chuyên nghiệp, làm việc chặt chẽ với nhau bởi các hình minh họa độc quyền của công ty bao giờ cũng khó hơn những thiết kế công nghiệp truyền thống, nhưng bù lại hiệu quả sẽ cao hơn đến bất ngờ.
Sử dụng hình ảnh minh họa trong thiết kế
Dần thay thế cho những hình ảnh chụp thông thường và cũ kỹ, những ảnh ảnh đồ họa sinh động sẽ lên ngôi trong các xu hướng thiết kế website mới nhất trong năm 2020. Theo xu hướng này, các hình ảnh minh họa từ vector được thiết kế từ Illustrator để tạo ra sự thú vị và khác biệt cho website, trong đó nổi bật hơn cả là xu hướng hình đồ họa vẽ tay phác thảo đơn sơ. Đây là giải pháp rất tối ưu với các website giới thiệu như website giới thiệu doanh nghiệp khi vừa có thể dễ dàng mô tả hoạt động của doanh nghiệp nhưng vẫn đảm bảo được tốc độ duyệt web.

Bổ sung video
Việc bổ sung video không còn là yếu tố mới mẻ nhưng dự đoán trong năm 2020 vị thế của video sẽ được nâng cao. So với văn bản và hình ảnh, video có lợi thế khi nó có thể kể lại câu chuyện thông điệp mà hình ảnh thường khó thể hiện được, thỏa sức sáng tạo thể hiện thông điệp một cách sinh động, và trình bày nhiều hình ảnh nhiều khoảnh khắc, tăng sự trực quan, mang lại cảm giác sống động và chân thực hơn là cái “tĩnh” và “khô khan” từ văn bản hay hình ảnh.
Không dừng lại ở đó, trong việc dạy học online hiện nay, video được tích hợp khi thiết kế website dạy học trực tuyến còn hứa hẹn sẽ tăng trải nghiệm của người dùng, giữ chân người học ở lại lâu hơn vì họ phải tốn nhiều thời gian xem video hơn là lướt qua văn bản hay hình ảnh.
Tuy nhiên nếu sử dụng video, người quản trị website học trực tuyến cần chú ý việc dung lượng video quá nặng, đặc biệt sử dụng video có chất lượng hiển thị độ nét cao sẽ gây ảnh hưởng đến tốc độ tải trang web. Cần cân nhắc xem liệu dung lượng web, băng thông web của bạn có khả năng “kham” nổi nếu bổ sung video lên website hay không. Một giải pháp cho bạn là bạn có thể dẫn link đến kênh Youtube chính thức của công ty để không ảnh hưởng đến tốc độ trang web.
Trên đây là Top 6 xu hướng thiết kế web mà Design Interviews dự đoán sẽ được áp dụng rộng rãi trong năm nay, và bên cạnh sáu xu hướng đó ta vẫn còn nhiều xu hướng thiết kế web khác không thể kể hết ở đây. Hy vọng bạn đã chọn được một xu hướng thiết kế website mới và áp dụng thành công.