Front End là gì? Lập trình viên Frontend giỏi cần những kỹ năng gì? là những câu hỏi được nhiều bạn quan tâm về công nghệ thông tin muốn giải đáp. Bài viết hôm nay sẽ làm rõ vấn dề này để bạn đọc có cái nhìn tổng quát về Front End nhé.
Front End là gì?

Front End là gì? Nếu dịch tiếng anh ra nó có nghĩa là mặt trước. Hiểu một cách đơn giản nhất là khi bạn truy cập vào một trang web, bạn sẽ nhìn thấy giao diện website, các nút bấm, banner, nội dung, đồ họa… Tức là Front End là những gì bạn hay khách truy cập website đều nhìn thấy trên trang web đó. Và Back-end là những chức năng, cấu trúc bên trong website.
Front End chính là người đảm nhiệm hiển thị và trải nghiệm người dùng website. Do đó, lập trình viên Front End cần có khả năng look & feel và trình thiết kế cực đỉnh.
Lập trình viên Frontend giỏi cần những kỹ năng gì?

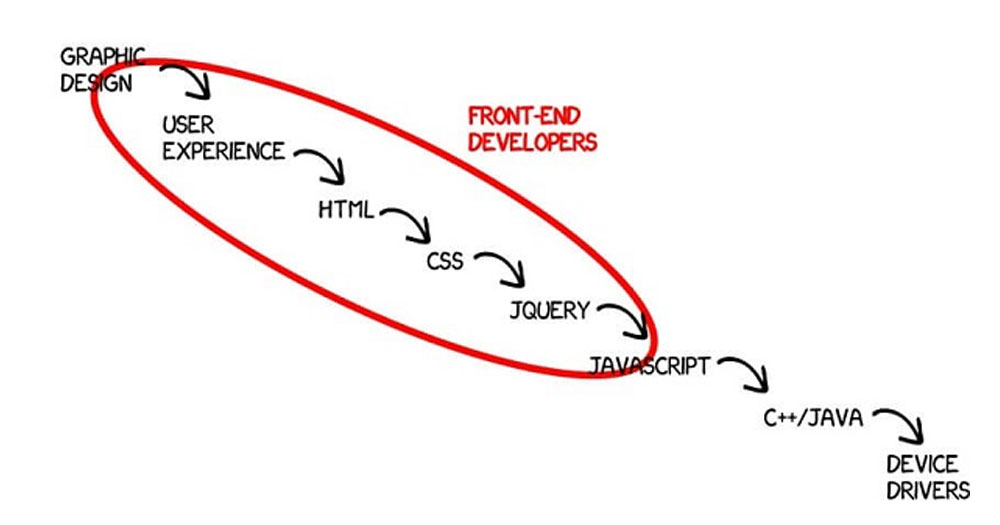
Để trở thành một lập trình viên Frontend giỏi cần có rất nhiều kĩ năng. Một số kỹ năng dưới đây đòi hỏi bạn phải thông thạo:
HTLM & CSS
HTML (Hyper Text Markup Language) và CSS (Cascading Style Sheets) là những ngôn ngữ cơ bản để phát triển giao diện website. Đây là điều bắt buộc bạn phải có, nếu không sẽ không thể nào thiết kế được trang web.
Trước khi bước chân vào Front End bạn cần thành thạo coding với 2 ngôn ngữ HTLM và CSS. Đừng quá lo lắng, chỉ trong vài tuần bạn có thể nắm rõ 2 loại này nhanh chóng thôi.
JavaScript
JavaScript là ngôn ngữ lập trình quen thuộc mà lập trình viên nào cũng biết. JavaScript cho phép thêm nhiều tính năng cho website. Lập trình viên có thể tạo nhiều ứng dụng cơ bản mà chỉ cần sử dụng HTML, CSS và JavaScript. Vì thế, đây chính là ngôn ngữ bạn cần học tốt nếu muốn trở thành một Front End giỏi.
jQuery
jQuery được xem như một thư viện JavaScript, là tập hợp các plugins và phần extensions để việc phát triển với JavaScript thuận lợi và nhanh chóng hơn. Bạn sẽ không phải coding tất cả từ đầu nữa, với jQuery cho phép thêm các yếu tố và tùy chỉnh linh hoạt.
Các frameworks của JavaScript
Các frameworks của JavaScript bao gồm Ember, Backbone, ReactJS, AngularJS. Các Frameworks này sẽ giúp cho lập trình viên tiết kiệm được thời gian, tối ưu hóa mọi thứ và tạo ra những tương tác thân thiện với người dùng.
Các Frontend frameworks
CSS và các frameworks front-end phổ biến nhất hiện nay là Bootstrap giúp việc thiết kế website nhanh và chính xác hơn. Đây là Framework mà Front End nào cũng phải nắm chắc và thực hành thật tốt.
Kinh nghiệm làm việc với CSS Preprocessors
Preprocessors là yếu tố giúp tốc độ code CSS nhanh hơn. Một CSS Preprocessors được bổ sung thêm functionality cho CSS để CSS scalable được nhanh chóng làm việc thuận lợi hơn. Việc này giúp xử lý code trước khi publish lên trang web. Trên thực tế, hai preprocessors là SASS và LESS có nhu cầu cao
nhất.
Kinh nghiệm làm việc với RESTful Services và APIs
RESTful là viết tắt của Representational State Transfer. Hiểu một cách đơn giản, đấy là một architecture gọn nhẹ giúp mạng lưới giao tiếp trên website được đơn giản hóa.
Chẳng hạn bạn muốn viết một ứng dụng hiển thị tất cả bạn bè trên mạng xã hội theo thứ tự ai kết bạn trước, ai kết bạn sau. Lúc này bạn có thể call đến RESTful API của Facebook để đọc danh sách bạn bè và trả lại dữ liệu đó.
Thiết kế Responsive và Thiết kế Mobile
Theo khảo sát, lượng truy cập internet từ thiết bị di động cao hơn sử dụng từ desktop, do đó kỹ năng thiết kế Mobile rất quan trọng. Responsive design chính là cách bài trí trang web thay đổi dựa trên kích thước màn hình và thiết bị đang dùng. Bạn cần phải áp dụng kỹ năng này thật tốt để trải nghiệm người dùng trên website hài lòng.
Ví dụ như: khi thiết kế web xây dựng chẳng hạng khách hàng truy cập website xây dựng với màn hình lớn sẽ hiển thị nhiều menu, tạo riêng nhiều chuột và bàn phím để người dùng sử dụng. Còn trên thiết bị di động sẽ tối ưu hóa một cột duy nhất để trải nghiêm thuận lợi và tốt nhất, không những thế áp dụng công nghệ Responsive còn giúp tăng tốc độ tải trang, tăng trải nghiệm người dùng trên website, mà đặc biệt với những người kinh doanh Bất động sản, hay xây dựng, vì tính chất công việc hoạt động linh hoạt lên việc thay đổi các thiết bị sử dụng là điều khó tránh nên khi thiết kế web chuẩn responsive giúp giữ được khách hàng tiềm năng ở lại trên web hơn.
Cross-Browser Development
Các trình duyệt hiện đại đang hển thị trên website một cách thống nhất, tuy nhiên vẫn có những sự khác biệt trong cách soạn code. Một Front End giỏi cần biết cách làm thế nào để mỗi trình duyệt hoạt động đúng tiêu chuẩn theo ý mình. Đây là vấn đề mấu chốt của lập trình cross-browser.
Testing và Debugging
Trong lập trình web, một đều khó có thể tránh khỏi đấy chính là bug. Do đó, bạn phải quen dần với việc testing và debug như một lẽ đương nhiên.
Hình thức test phổ biến là testing UI để đảm bảo website đáp ứng đúng nhu cầu người dùng. Tiếp theo bạn có thể viết bài kiểm tra những thứ như HTML trên một trang web.
Tester của mỗi công ty sẽ có những quy trình debug khác nhau, tuy nhiên nếu đã từng quen với debug thì không có gì khó khăn cả.
Các kĩ năng giải quyết vấn đề

Cuối cùng để trở thành một Front-end Developer giỏi, ngoài những yếu tố nói trên thì kĩ năng giải quyết vấn đề trong quá trình làm việc cũng rất quan trọng. Bạn cần biết fix bug, implement 1 design tốt nhất,… Tất cả đều cần kĩ năng giải quyết vấn đề thật tốt.
Kết
Trên đây là những chia sẻ về Front End, hy vọng bạn sẽ biết cách trang bị những kĩ năng tốt cho mình để thăng tiến trong công việc tốt hơn. Khi đã có kinh nghiệm trong nghề và đảm nhận những chức danh quan trọng thì bạn không còn lo lắng về thu nhập của mình với nghề này nữa. Tìm hiểu thêm về lập trình và các vị trí lập trình viên tại Trang thông tin công nghệ Coding Guru. Chúc bạn thành công trên con đường lập trình của mình!